
Las novedades en el logo de Google Chrome 2022
Hoy nos hacemos eco de las novedades en el logo de Google Chrome, donde el 4 de febrero ha hecho su debut el rediseño de logo de Google Chrome 2022. Donde se dice que se ha actualizando los íconos de la marca de Chrome por primera vez en 8 años. Este cambios comenzarán a aparecer los dispositivos pronto.

¿Qué cambio son eso?
Mucha gente en las distintas redes sociales ha generado muchos comentarios porque la gente no ve dichos cambios.

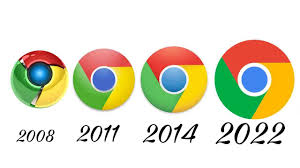
La evolución del logo a lo largo de los años
Desde su nacimiento en 2008, el logo de Google Chrome ha tenido hasta 4 versiones diferentes: el primero, el 2 de septiembre de 2008, cuando Google presenta su propio navegador web y el proyecto de código abierto Chromium. La segunda versión llegó en el 2011; y tres años más tarde, en 2014, presentó la tercera versión. Ahora, en 2022, llega el cuarto rediseño.
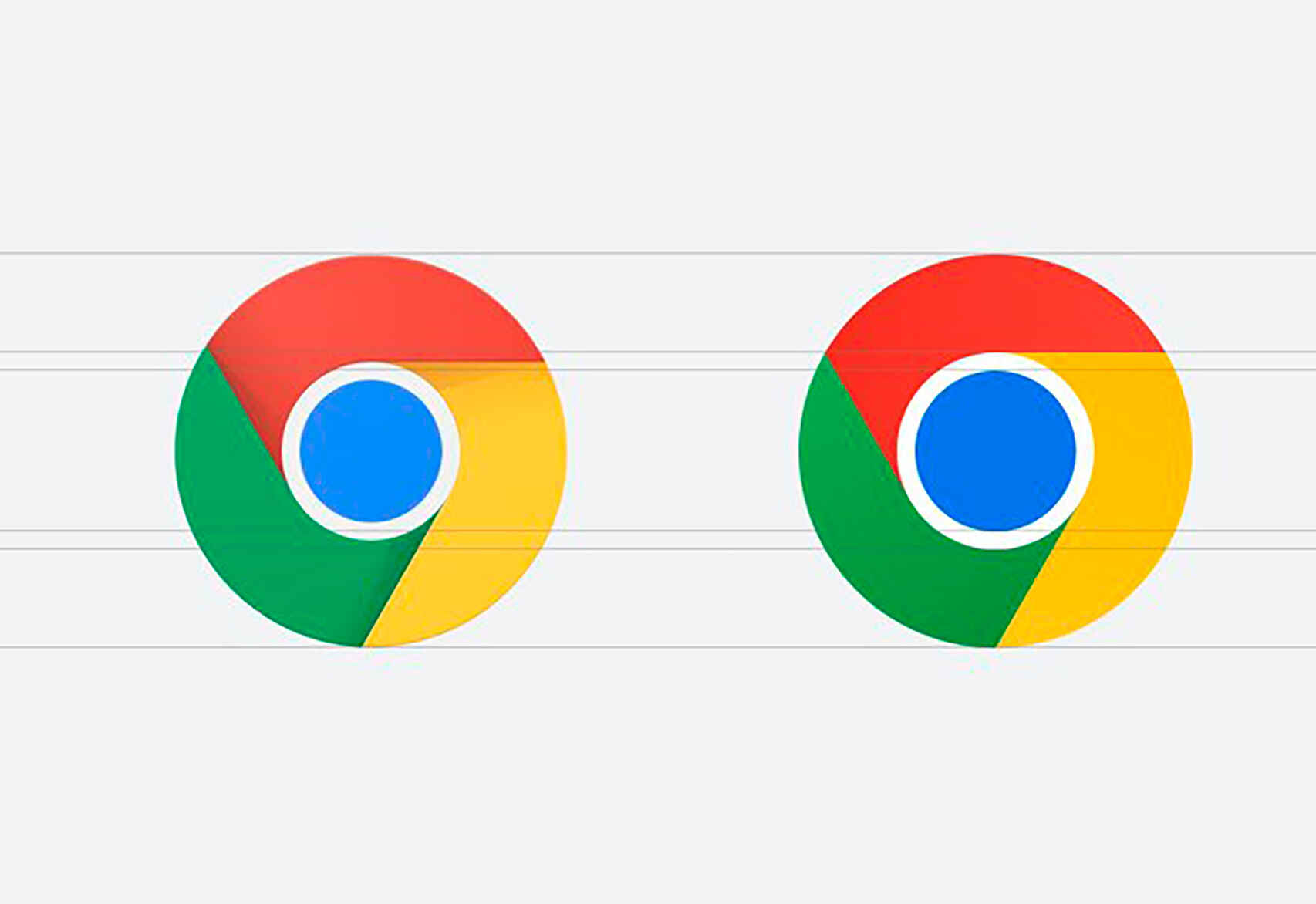
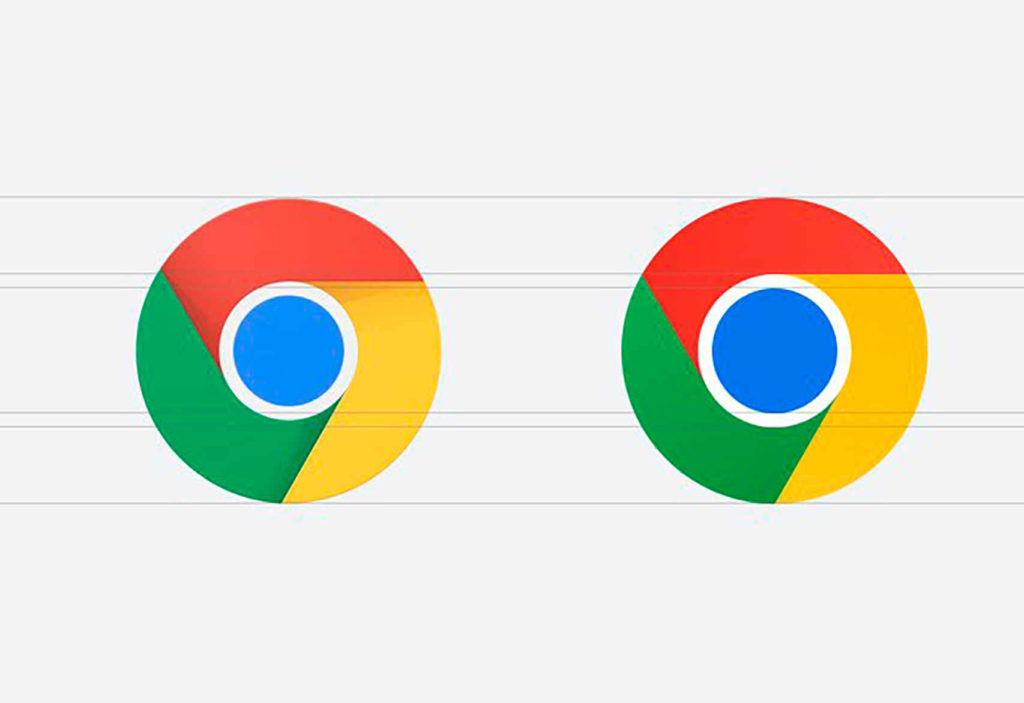
En este último rediseño del logo de Google Chrome, la versión del navegador para desarrolladores, llama la atención que, a primer golpe de vista, las diferencias son mínimas respecto a su predecesor. Sin embargo, en una lectura más en detalle sí que encontramos algunas novedades.

Los cambios realizados en el logo son:
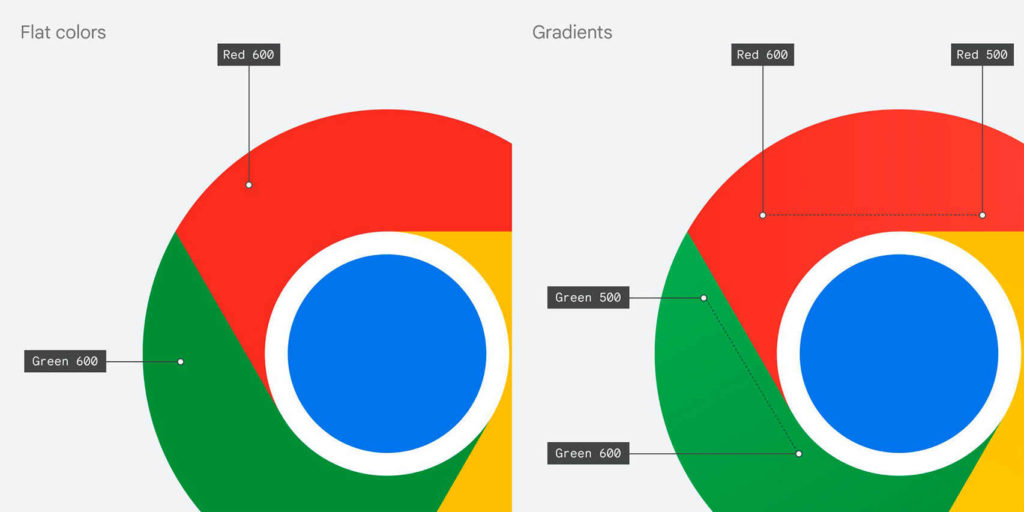
- El primero es el ligero sombreado en los vértices de ángulos de los colores, que desaparece al completo. Esta novedad se percibe más claramente en el color amarillo. Y de esta forma, el icono de Google se vuelve completamente plano y más limpio.
- La segunda novedad es la paleta de color. Aunque el nuevo logo de Chrome mantiene los tres colores característicos (rojo, amarillo y verde en sentido giratorio), sí que presenta una modificación. Mediante la eliminación de las sombras, refinando las proporciones e iluminando los colores para alinearlo con la expresión de marca más moderna de Google.
- Tercero, podemos observar es el círculo azul, que se agranda ligeramente. En esta revisión, las proporciones son reajustadas y reequilibradas.

En definitiva se ha buscado un diseño Flat Design, para ello, se ayuda de elementos simples, colores planos, que bien combinados entre ellos y utilizados en su justa medida dan lugar a diseños muy elegantes y efectivos. Básicamente, tenemos que crear formas y objetos lo más abstractos y simples posibles, pero que hagan comprensible y adecuado lo que queremos mostrar.
Este tipo de diseño se ha usado en multitud de ocasiones a lo largo del tiempo, no es nada nuevo, en publicidad, infografías o logotipos, y entre otras bondades ayuda a transmitir la información de manera rápida y eficaz. Y por su puesto, en diseño web también está muy aceptado.